Weekly Instructions
Jan. 30 - Week 1
Topics: Introduction to the class
Assignments
- Here is a link to the syllabus
- Watch the class intro video - Duration 36:35
Note: Some videos will be on youtube, and others may be in Panopto in Canvas. - There are a few quick assignments this week
- Reading for the week: Ch. 1 of Designing Interfaces, 3rd Edition. This chapter talks about how people use software, which should help you be able to design it! You should be able to get free online access to this book through Mission’s online access to Oreilly Online. Go here for details and to sign up http://libguides.missioncollege.edu/Oreilly-safari
Here is a direct link to the book once you have the safari account. - Related Assignment:
Post and reply in the discussion forum in Canvas called Designing Interfaces - Ch. 1 Discussion. Look under Discussions in the class in Canvas to find it.
By Sunday this week, Post 1 interesting point from the reading from Ch. 1.
By Wednesday next week, reply to at least 1 other post in the discussion. It is important for us to keep a dialog going in this class, since we are online and you will learn a lot by talking with each other. - Assignment: Post in the "Introductions" discussion forum in Canvas. Give a short introduction to yourself, and about your expectations for the class. You can find the discussion forum under the Discussions link on the left in Canvas. I will check this to verify you are in the class. Make sure to reply to the post as soon as possible to avoid being dropped.
- Assignment: We will start using figma next week for making things, so sign up for an upgraded education account here.
Note on videos about figma: Figma is being constantly updated, so the interface and features may vary slightly from the class videos. Most of the functionality should be similar or identical to those in the videos, but you may need to adapt a bit. I will try to point out any major changes.
- Assignment: Take the opening day survey in Canvas under the Modules link in Exercises
- Office hours for Spr 23 Generally MON 1:00PM - 2:00PM(online only) and WED 10:00AM - 12:30PM(in-person and online), unless otherwise noted. Check the home page in Canvas for links to the zoom office hours. You can talk to me live at those times to ask questions, etc. My office is in GC-321B for in-person office hours.
Additional Info
Resources and Links
- I will list additional information and resources here each week.
- There are some videos and resources from other classes that may be relevant if you want to check them out
Other books to consider
We will be looking at some of these later, and you should have free access.
- The Principles of Beautiful Web Design, 4th Edition
- Universal Principals of Design
- UX for Beginners
- Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability, Third Edition
- Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems
- Practical UI Patterns for Design Systems: Fast-Track Interaction Design for a Seamless User Experience
- Jump Start Sketch
Feb. 6 - Week 2
Topics: What is UI Design, Tools and Skills used in UI Design, and Introduction to Figma
Assignments
-
Update:
Hi All. If you are interested in looking for internships, jobs, etc., here are a couple of links.
Also, I would definitely activate your handshake account. Handshake is the system the school uses to interface with employers and students.
- Watch the video on GDS 72 Design Tools Survey 2022 - Duration 14:38
- The video is on the 2020 survey, but you can see in the 2021 survey that Figma is still the most popular tool for a lot of tasks.
- Here is the survey cited in the video on UI Tools from 2022.
- Note: We will be using figma quite a bit in the class, but you also may be able to use Sketch, XD etc. for certain projects, deliverables, or exercises. I don't want to force you to use figma for everything, but a lot of the hand-on videos will use it. I also don't want to keep you from using the tools you want to, or feel comfortable with, however, so other apps can be used when appropriate. I will let you know when it is OK to use other tools. You probably know this already, but the tools are pretty similar, and the tool is not what makes for a 'good design'.
- Sign up for a figma account if you haven't already at https://www.figma.com/education/apply/
- Use your Mission email address to sign up.
- Join the figma Team for the class called GDS 72 Spr 23.
Here is the link to the Team.- Make sure you have signed up for an educational account using your Mission email address. Please let me know if you have trouble joining the Figma Team after that.
- Watch the Introduction to figma video - Duration 17:45
- Take a look around figma if you haven't ever seen it or used it, and play with it for 20 minutes or more ;) We will be doing an exercise with it next week, and we will be making something most weeks after this. Again, Figma is being constantly updated, so the interface and features may vary slightly from the class videos. Most of the functionality should be similar or identical to those in the videos, but you may need to adapt a bit. I will try to point out any major changes.
- Reading 1 for the week: The Difference Between UX And UI Design - A Layman’s Guide - 24 min
- Watch this short video related to the article How Do I Choose If UX Design Or UI Design Is For Me? - Duration 1:41
- Watch the other video related to the article - UX Design vs. UI Design – What's The Difference? - Duration 7:12
- Reading 2 for this week: - 12 min : The UX design process in 6 stages
- This short article nicely summarizes a version of the UX Process.
- Here is a short video to go along with it.
- Some of you will know most or all of this already, and some won't... and some forgot.
- Optional: If you haven't seen it before check out this page from GDS 046 on the Web Design Process(It could also be relevant to the process of designing a mobile app)
- Optional: Watch the video summary of the page - The Web Design and Development Process - Methods and Resources - Duration 19:03
- Optional Reading this Week:
- If you have not read it, Read Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability, Third Edition
- This IS a whole book, but it's pretty short and quick, and will give you some simple but practical insight into users and usability.
- Optional but encouraged: Watch the video UX Design vs UI Design | What's the Difference? Which one is right for me? - Duration 15:35
- Assignment: After watching the videos and reading at least the first article, answer the following questions in the discussion forum called UI Design Skills. You can also watch and reference the other videos and articles from the Additional Info section.
- In your opinion, what are the most important 5 - 10 skills a UI Designer should have? These can be specific or general, technical or "soft skills". You can use examples from the videos and article.
- Tell us which of these skills you think you already have(if any) or are already good at(if any), and what skills you think you need to work on the most. You will NOT be graded on what skills you already have ;)
- Assignment: Watch the Creating a File in figma Exercise video - Duration 19:36, and create a document like the one in the video, but using your own information from your introduction forum post.
- The text instructions from the video should be visible in the Canvas Assignment instructions, if you want to copy them from there.
- Add your file to the Exercise - Creating a file Project in our team in figma, and also export a PDF or PNG of the frame. Please put it in the existing Project instead of creating a new one. Here is the link to the Figma Project for the exercise. Each assignment and exercise in Figma should be submitted in the specific Figma Project that I make for that exercise, unless otherwise noted. Please do not make any new projects inside the team folder.
- Please name the file as in the video, firstname_lastname_Ex1.0.
- For this one, please also submit a PDF or PNG in the Figma Creating a File Exercise assignment in Canvas, in the Exercises Module.
- To submit, just attach your PDF or PNG to your submission in Canvas.
Note: We will often add exercises and projects to the class team, and also submit another copy in Canvas, since we need to collect assignments in Canvas. This may change depending on the assignment.
Additional Info
More videos and Articles on UX and UI differences and skills
- Video: What is UI vs. UX Design? A Practical Example in Under 6 Minutes - Duration 5:44
- Article: The 3 Big Differences Between UX And UI Design
- Article: What is UI design? What is UX design? UI vs UX: What’s the difference
- Article: What are the Similarities & Differences Between UI Design & UX Design?
- Article: UI vs UX – Explore the Core Differences (Infographic)
- Article: What are the Similarities & Differences Between UI Design & UX Design?
- Article: UX Is Not UI: What Is the Difference between UX and UI Design?
Tools mentioned in the tools video and survey
- Here is the most recent survey again from 2022.
- Sketch - UI Design, etc.
- Adobe XD - UI Design, etc.
- Miro - Collaboration, whiteboard, etc.
- Whimsical - Flowcharting, wireframing, etc.
- Mural - Card Sorting, Brainstorming, etc.
Figma Resources
Feb. 13 - Week 3
Topics: Psychology in Interaction Design, More Figma, and Start Final Project
Assignments
- We are going to utilize some videos from Linkedin Learning(Lynda.com) in the course.
- You should be able to get free access to these videos through many of the local County Libraries
- Here is the link to get a library eCard from Santa Clara County Library, so you can access these videos
- If you are outside Santa Clara County, check your local County library for how to get access to online resources(Although it is pretty easy to get a library card from Santa Clara County Library, as long as you have a local address you can use(That is a hint ;)
- Here is the link to a page on using Linkedin Learning through the Santa Clara County Library
- Here is the link to the Linkedin Learning login for Santa Clara County Library
- Assignment: After getting access to Lynda.com/Linkedin Learning, watch What is Interaction Design from the Introduction Section, and Sections 1 and 2 of UX Foundations: Interaction Design on Todays Interaction Designer, and A Model of Psychology and Interaction Design - Duration about 25 min(unless you speed up the playback speed ;)
Notice that the videos refer to the job title Interaction Designer, but you will see a lot of overlap with skills and deliverables related to the UI Designer title.
- Reading 1 this Week: 7 Principal Psychological Phenomena in UX Design - 10 min read
- Looks at user behavior and some of the underlying psychological phenomena.
- Reading 2 this Week: The psychology in UX design
- 9 min read
- A good, quick overview of some principles in psychology that are applicable to UX/UI.
- This is a medium article which may require a login.
- You will have seen some of this information in other videos or articles
- Assignment: Watch Figma tools and Shortcuts - Duration 37:22, and create a document like the one in the video.
- Here are the instructions from the video that you can add to your file as you work.
- Add your file to the Exercise - Figma Tools and Shortcuts Project in our team in figma, and also export a PDF or PNG of the frame.
Submit the PDF or PNG in the Figma Tools and Shortcuts Exercise assignment in Canvas. - To submit, just attach your PDF or PNG to your submission in Canvas.
- Highly suggested: Watch the video below on "sections" and other new features in figma in the video below
- October 2022 Figma updates | Figma sections tutorial | Prototype with Video & Audio - Duration 4:26
- This video is on updates to Figma in October 2022.
- It talks about sections, which was not in the Figma Tools and Shortcuts video above, as well as some other enhancements. Some of it is a bit forward looking for where you are in the class, but it will help with some differences in some of the videos
Additional Info
More Readings on the Psychology of Interface Design
- The Nine Principles of UX Design Psychology: Can You Predict the Behavior of Your Users? from UX Magazine, which is a good resource
- Psychology And UX Design: 5 Principles You Need To Know
- Side-note: Notice a pattern in these article titles? People are attracted to lists. Here is an article about why list articles attract users,(and IT is a list!) .
5 Reasons List Articles Attract More Readers
- Side-note: Notice a pattern in these article titles? People are attracted to lists. Here is an article about why list articles attract users,(and IT is a list!) .
- Psychology and UX Articles & Videos from Nielsen Norman Group - LOTS of Articles and videos from Nielsen Norman Group, one of the most well known firms involved with user experience research and consulting.
More video resources on Psychology of Interface Design
- The Gestalt Principles | Basics for Beginners - Duration 17:20
- Joe Leech | UX, Psychology and your Product | UI Special, CSS Day 2019 - Duration 45:40. This is a pretty good video.
- 3 Psychology Principles in UX Design - Duration 3:34
- The Psychology of UI Design from balsamiq
- A free, 3 hour video series/class from the makers of balsamiq, which we sometimes have used in our classes
- Lots of detail here if you have the time
- Accessible through your Oreilly Online account
Start Final Project
Assignment: Start thinking about a subject for your Main/Final Project.- You will be starting a project next week in which you will design the interface for a mobile app(or some specific User Flows or Journeys for a larger app).
- This app or website should fill a need or solve some problem for users.
- You can base this 'user' on yourself, or another target audience(preferred).
- You will create deliverables such as sketches, wireframes and a prototype. More details coming later.
- This week, start thinking about a problem, or problems, you want to solve with this product. Keep it simple and reasonable.
- See the optional reading from last week on tips on how to put your user's goals and objectives first in your priorities.
- This is a long term project lasting most of the rest of the Semester. Check the calendar in Canvas for due dates, which will be updated periodically.
Feb. 20 - Week 4
More Psychology and Content Organization/Information Architecture
Assignments
Psychology
- Assignment: Watch The Laws of UX - 19 Psychological Design Principles - Duration - 10:03
- Here is the page referred to in the video, https://lawsofux.com/. Make sure to look around for a while.
- Optional: Watch some or all of Section 3 of UX Foundations: Interaction Design on Introductory Psychology - Duration about 60 min - Some of this is fairly dry, but there is some valuable insight into behavior.
- Assignment:
Post and reply in the discussion forum in Canvas called Psychology and Design Principals. Look under Discussions in the class in Canvas to find it.
- By Saturday, Pick 1 term or principle from the any of the videos from last week or this week on Psychology in UI/UX such as those in UX Foundations: Interaction Design, sections 1-3 or any of the reading we have done such as 7 Principal Psychological Phenomena in UX Design or The Psychology of UI and UX, and post an example from an interface that you find on your own illustrating the principal. Briefly describe how you think the principle applies to your example. Include an image of your example in your post. Watch the quick video below on using figma to resize and export images for use in a Canvas post(if they are too big)
By Monday, reply to at least 1 other post in the discussion. - Here is a video, Quick Tip: Resizing and Exporting Compressed Images in figma, on how to use figma to resize and export images. You could use figma to resize images if necessary for use in discussions.
- By Saturday, Pick 1 term or principle from the any of the videos from last week or this week on Psychology in UI/UX such as those in UX Foundations: Interaction Design, sections 1-3 or any of the reading we have done such as 7 Principal Psychological Phenomena in UX Design or The Psychology of UI and UX, and post an example from an interface that you find on your own illustrating the principal. Briefly describe how you think the principle applies to your example. Include an image of your example in your post. Watch the quick video below on using figma to resize and export images for use in a Canvas post(if they are too big)
Information Architecture
- Assignment: Watch Information Architecture in UX design - Duration 3:32. A good, short video with simple definitions and techniques
- Optional: Watch What Is Information Architecture? (UX Design Guide) - Duration 17:19 - Mental Models and other topics in IA
- Recommended Reading for the week: Ch. 2 of Designing Interfaces, 3rd Edition. This chapter covers Content Organization, Information Architecture and Application Structure. These activities might somewhat fall under the UX umbrella, but there is some overlap, and we need to know what's going on as far as organizing content. Again, you should be able to get free online access to the book through Mission’s online access to Oreilly Online. Go here for details and to sign up http://libguides.missioncollege.edu/oreilly-safari
Here is a direct link to the book once you have the safari account.
- Optional Extra Credit Assignment: More Shapes, The Pen Tool, and Intro to Icons and Components in figma - Duration 34:55, and create a document like the one in the video.
- This Exercise is Extra Credit!
- Here is a copy of the start file you can use with the instructions and an image of the completed exercise.
- I also put a copy in the Exercise Start Files - Duplicate Only Project in our figma team, but you have to remember to duplicate it and move it to your drafts BEFORE editing, and then move it to the exercise folder when you are done.
- More Extra Credit. Create a simple icon of your own and include it in the file and frame submission.
- Add your file to the Exercise - Shapes, The Pen Tool, Icons and Components in our team in figma, and also export a pdf of the frame.
Submit the PDF in the Shapes, The Pen Tool, Icons and Components Exercise assignment in Canvas. - To submit, attach a PDF to your submission in Canvas. (You will need to make a frame around ALL the icons and export that frame. I did not do that in the video.
- You do not HAVE to do this Extra Credit Assignment, but you do need to know the material later so you can use the techniques on your Main Project.
Additional Info
More Readings on Information Architecture
- Everyday Information Architecture - a (short) bookapart book. A good, quick overview of Information Architecture. These books are a great way to dive into subject with short books. There are bookapart books on many relevant subjects, which you have access to through Oreilly learning.
- Information Architecture, 4th edition
More video resources on Information Architecture
- Information Architecture Essentials
- Video series/class in Information Architecture
- Lots of detail here if you have the time
- Accessible through your Oreilly Online account
- The Easier Way to Create IA: Establish Information Priority - Duration 5:50 - An example of techniques for figuring out information priority
- Chris How - Digital Experiences and Information Architecture - Duration 39:18 - More in-depth discussion on the different ways you can organize information
- Information Architecture & Sketching for UI/UX Projects | Behind the Design - Duration 6:44 - A bit of a case study in building an app and the IA process
More resources on Writing Briefs
- See the Article under Final Project Tasks below for a guide on doing much of your Brief/Plan
- Article: How to Write a Design Brief to Keep Your Web Design Projects on Track
- How to write a design brief that gets you results
- A general article about Briefs, nit necessarily digital products
- How to write an excellent brief for a mobile app development project
- The power of a UX project brief (template included)
- The Project Brief Toolkit
Final Project Tasks
Week 4 Final Project Assignment: Start A Project Plan/Design Brief for your Final ProjectFeb. 27 - Week 5
Basic Color Theory, Color Psychology and Considerations, and Images in figma
Assignments
Color in Design
- Reading 1 for the week: 1/2 of Ch. 5 of Designing Interfaces, 3rd Edition - 52 min read for the whole chapter. This chapter covers Visual Style and Aesthetics. Pay special attention to the section on Color. We are skipping around in this book a bit, but we will come back to sections on Layout and Navigation.
- Reading 2 for the week: 12 colours and the emotions they evoke - A web designer's guide to using colour to target key audiences. By Jerry Cao
- Recommended Reading 3:
- Color Theory 101: A Complete Guide to Color Wheels Color Schemes - This includes a nice section on classic color schemes that everyone should know.
- Look at Colors in Culture
- A pretty cool info-graphic showing Color connotations by color. I have not verified the accuracy of the information however. If you have some personal knowledge that contradicts a color alignment in this graphic, let us know in the general discussion forum.
- Optional: If you haven't seen it already in another class, watch the video on Color and Color Schemes- Duration 20:29.
The sites below are in the video, including some tools to help you generate color pallets.- Adobe Color
This is a cool color picker and theme collection from adobe, and your pallets can be synced to your Adobe Apps. - paletton lets you generate pallets based on classic color schemes and simulate a web interface using the pallet.
- Color-mind can generate color pallets from sources such as movies and art.
- Coolers is another color pallet generator
- Optional: Here is video from GDS 045 on CSS codes for color, if you are curious about the CSS color codes that are visible under the inspect panel in figma. The video is about specifying color in CSS for the web, but it is the same system used in figma. It's coding though :(
- Adobe Color
- Assignment:
Post and reply in the discussion forum in Canvas called My Color Palette. Look under Discussions in the class in Canvas to find it.
- After looking at the videos and references, think about a color palette for your personal brand. We are not doing a personal brand, and this has nothing to do with the main project. I would just like you to come up with a color palette that would represent how you would like to be perceived by the world. These are NOT your favorite colors. Create a palette with at least a primary color, a secondary color, and an accent color. You can include up to 5 colors. Create your palette as a set of at least 100px x 100px swatches. Your target audience is the class. Next week, we will reply with what we think the palette is signifying or communicating.
- There are a couple of examples in the actual Discussion.
- Remember, here is a video, Quick Tip: Resizing and Exporting Compressed Images in figma, on how to use figma to resize and export images. You could use figma to resize images if necessary for use in discussions.
- Assignment: Watch the video on Images in figma - Duration 32:15, and create a document like the one in the video.
- Here is the start file and image files you can use with the video. You can also use your own images.
- Add your file to the Exercise - Images in figma in our team in figma, and also export a pdf of the exercise.
Submit the PDF in the Basic Images in figma Exercise assignment in Canvas.
Additional Info
More resources on Color Considerations in Design
- An Introduction to Color Theory and Color Palettes from Career Foundry
- Color Psychology: How To Use it in Marketing and Branding - More breakdowns of color psychology
- Color Matters - A good resource on all things color
- Article: The Role of Color in UX
- Article: Colors in UI Design: A Guide for Creating the Perfect UI
- Video: Color Psychology In Web Design - This video has nice examples of web sites utilizing color in their messaging
- Video: ADVANCED Colour Theory Makes Designs SUPERIOR! (With Real Examples) A pretty good video exploring the effect of color qualities like saturation on viewers/users.
- Video: Marketing Color Psychology: What Do Colors Mean and How Do They Affect Consumers?
- Video: The Psychology Behind Colors - Looks at color in film, and how it plays a significant role in the message
More resources on images in figma
- Article: Intro to working with images in Figma
- Article: Add Images to your designs
- Video: Figma Tips: Placing Images in Figma Design - Duration 1:52
- Video: Figma Tutorial: Masks - Duration 1:39
- Video: Figma Tutorial: Images - Duration 1:39
Final Project Tasks
Week 6 Final Project Assignment:Finish your Project Plan/Design Brief for your Final ProjectMarch 6 - Week 6
Practical Color in UI Design, Sketching for Design, Task Flows and User Flows
Note: Please do not edit the original files in the Exercise Start Files project - Just a reminder, please don't edit the exercise start files in the figma team, or store your work in progress there, because then it is changing for the next person. Please make sure to duplicate the file and move it to your own files to work on, then move it to the weekly projects when you are finished. Thanks.
Assignments
Color in Design
- Reading 1 for the week: Color in UI Design: A (Practical) Framework - 8 min read
- Watch the video Super Practical Guide to Color Theory, Color Models and Perfect Color Palettes | UI Design - Duration 24:07
- Here is the accompanying Article A Practical Guide to Color Theory and Color Palettes (Using Numbers)
Start Sketching User Flows and Wire-flows
- Watch the video User flow tutorial | How I use them in design projects - Duration 8:26
- This will give a little background on some terms related to design tasks if you are not familiar with them
- Here are a couple of related articles
- Watch the video User Flow Diagram Basics - Duration 10:21
- This one is more about user flow diagrams
- Note: User flows can come in different forms and different fidelities. You may start with little boxes and shapes like in a diagram, and end up with wireflows that have more detail, thus more fidelity. You will see more resources next week. For now start thinking about how your user with more through your product to accomplish their goals. See the Final Project page for more details.
- Reading 2 for the week: UX task flows vs. user flows, as demonstrated by pancakes - 4 min read on differences between the 2 terms
- Reading 3 for the Week: Beginner’s guide to UI sketching
- Reading 4 for the week: UI/UX sketching techniques 101 - 4 min read
- Reading 5 for the week: Everything You Need to Know About UX Sketching - 17 min read
- See more videos about sketching for UI Design in the Additional Info Section if you are still fuzzy on it.
- Assignment: Don't forget to reply in the My Color Palette Discussion, and tell us what you think the palette is communicating or signifying. Try to reply by this Friday.
- Assignment: Watch the video on Basic Bootstrap Grids and Cards - Duration 41:52, and create a document like the one in the video.
- The start file is in the Exercise Start Files project in the class figma team.
- Add your file to the Exercise - Basic Bootstrap Grids and Cards in our team in figma, and also export a pdf of the exercise.
Submit the PDF in the Basic Bootstrap Grids and Cards Exercise assignment in Canvas. - We don't get into auto layout too much in this video to use for responsive design, but see the Additional Info Section for more videos on Grids in figma. We will do more responsive layouts soon.
Additional Info
More resources on Sketching, More Color, and Grids
Sketching Process and User Flows
- Video/s: Sketching your ideas
These are Linkedin videos, so you may need to login to your County Library Account and search for the video.
Resources and Templates for Sketching
- Mobile and web templates from UI Print
- UI Stencils - Metal stencils that can be used for sketching - Pretty cool
- 50 Free Wireframe Templates for Mobile, Web and UX Design from Speckle(A good resource in general)
- 22 Must-Have Wireframe Templates and UI Kits for Your Design Library
Color
- Video: How I Organize Colors for a UI Design Project - Duration - 8:49
- Video: Design Masterclass: Using Color Effectively - Duration 56:20. This is a new live stream from Paul Train at Adobe(trying to sell you adobe products ;) He goes though color consideration in some branding and identity while using illustrator.
- Article: How to use colors in UI Design - 6 min read
- Article: How To Use Color In UI Design Wisely to Create A Perfect UI Interface? - 8 min read
- Article: UI Design: Choosing Color Palettes
- Article: All you need to know about colors in UI Design — theory & practice - 8 min read
More resources on grids and figma
- Video: Figma Tutorial: Layout Grids - Duration 2:44
- Video: Grid Systems in Web & UI Design - Duration 4:31
Final Project Tasks
Week 6 Final Project Assignment: Start on Flows and/or Information Architecture- If you are doing an app, work out some Task Flows and/or User Flows. If you are doing a web site, work out the Information Architecture for the site(See the earlier readings). Then, start sketching some ideas for screens in your Final Project. We will look at these in 2 weeks.
- See the GDS 72 Final Project Instructions Page for more Details
March 13 - Week 7
More User Flows, Wire-flows and Constraints in Figma
Assignments
- You all are doing great! Spring break is coming, if you care ;)
- Reading 1 for the week: Read the rest of Ch. 5 of Designing Interfaces, 3rd Edition if you haven't already - 52 min read for the whole chapter.
- Reading 2 for the week: WTF? What The Flow? - 4 min read
- Reading 3 for the week: What Are User Flows In User Experience (UX) Design? - 8 min read
- Reading 4 for the week : Scenarios & task flows: how to align design decisions with user behavior
This one is valuable if you are doing an app for your final project with lots of tasks - Optional: Watch the videos in: The Power of Flow in Interaction Design
These are Linkedin videos, so you may need to login to your County Library Account and search for the video. - If you are doing a User Flow, here is an article with lots of examples, 33 Excellent User Flow Examples For Inspiration.
- Optional Video: Task Flow Diagrams - Duration 3:45
- Check this out if you are not familiar with Task flows. It might be a step taken before User Flows.
- This is a linkedin learning video, so you may need to login to your County Library Portal to view, instead of using the link above.
- There are a number of plug-ins in Figma to help with user flows and taskflows. One is called Autoflow, which can automatically connect objects with flow arrows. If you find any other good plug-ins, let everyone know.
- Assignment:
Post and reply in the discussion forum in Canvas called Final Project Sketches Discussion 1. Look under Discussions in the class in Canvas to find it.
- Make sure to see examples of sketches and User Flows in the dropbox folder here. You can use these as a guide for what you might submit in the discussion.
- Scan or Photograph what you have done so far on your project and post the images in the discussion forum. This could be a simple IA diagram and some rough sketches of screens for a web page, or a Task Flow or User Flow and some initial screen ideas if you are doing an app.
- Post the most relevant sketches as embedded images in the discussion. Also, submit the images to the assignment called Final Project Sketches Drop Box, so I can gather the images.
- You will be doing more detailed wireframes later, so no need to get everything in now.
- If possible, show what you have so far to SOMEONE and get some quick feedback on your direction, and add the feedback to your post.
- Take a look at what others are doing and offer constructive feedback if you can.
- See the GDS 72 Final Project Instructions Page for Details
-
UPDATED
- Assignment: Watch the video on Constraints and Layout in Figma 2 - Duration 38:42, and create a document like the one in the video.
- The start file is in the Exercise Start Files project in the class figma team.
- Add your file to the Exercise - Constraints and Layout in Figma in our team in figma, and also export a pdf of the last frame done in the exercise (since it would either be a LOT of frames or 1 very large frame).
Submit the PDF of the last frame only in the Constraints and Layout in Figma Exercise assignment in Canvas.
Additional Info
More resources on User Flows, Wireflows, and Constraints in figma
User Flows
- Video: UX Design - Why you NEED to know User Flows! - Duration 18:05
- Article: What is a User Flow – Everything You need to Know
- 33 Excellent User Flow Examples For Inspiration.
Wireflows
- Article: Wireflows: A UX Deliverable for Workflows and Apps from Nielsen Norman Group
Constraints in figma
- Article: Apply Constraints to define how layers resize
- Article: Tips for using Constraints in your workflow
- Article: Figma: 5 Simple Guides to Survive Auto Layout and Constraints
- Video: Utilizing Constraints & Layout Grids - Duration 2:14
- Video: Figma Tutorial: Constraints - Duration 4:48
- Video: Figma Tutorial: New Figma Auto Layout & Constraints (W/ UI DESIGN EXERCISE) - Duration 13:28
- Video: Working with Constraints and Adaptive Layout in Figma - Duration 15:13
Final Project Tasks
Week 7 Final Project Assignment: Refine and post your flows and screen concepts for your Final Project- Update: Please post your Final Project Sketches in both the Final Project Sketches Discussion 1 discussion and the Final Project Sketches Drop Box. This is not 2 separate assignments, it's just a better way for me to collect your images. Thanks.
- See the GDS 72 Final Project Instructions Page for Details
March 20 - Week 8
More Wireframing, Layout, Landing Pages, and Auto Layout in Figma
Assignments
- Watch the video: GDS 72 Project Update 1 and Resources - Duration 18:12
- This video is an update on the Final Project design process and includes references that might be valuable to you as you progress.
- Here is the article referenced in the video - A nice breakdown of different types of flows and wireframes.
- Links to the resources in the video are on the GDS 72 Final Project Instructions Page
- Reading 1 for the week: Ch. 4 of Designing Interfaces, 3rd Edition - 55 min read for the whole chapter. This chapter covers Layout of Screen Elements, and will be useful for the mini midterm Assignment(See below)
- Reading 2 for the week: Wireflows: A UX Deliverable for Workflows and Apps from Nielsen Norman Group - This was an optional Article last week, but it's a good one to look at, especially if you are doing an app.
- Optional Reading 3 for the week: How to wireframe
- Optional Resource: The ultimate guide to wireframe design - This is a very nice and detailed series on wireframing. It also has nice examples of wireframes in this section.
- Watch the video: 5 Crucial Things Every Landing Page Should Have (With Examples) - Duration 8:15
This video has a nice list of landing page concepts and some good examples. - Watch the video: Planning + wireframing a new landing page | Design With Me - Duration 16:28
A really nice walk-though of landing page design from concept to sketching to wireframes to visual design. - Optional video: How To Wireframe a Website - Duration 13:50
The same creator as above, with more on the wireframe process.
- You are starting to work on wireframes for your Final Project so here is an optional video from GDS 046 on what wireframes are and using figma for wireframing.
Introduction to Figma for Wireframing - Duration 40:08. Most of this is probably review for you. The link starts a bit into the video, skipping some of the intro that is probably more redundant for you. It comes from the point of view of web design, but most of the principals are relevant for app design as well. It's also oriented towards figma beginners, so feel free to skip ahead, watch it at high speed, etc.- Here is the article with lots of wireframe examples from the video(that you may have seen already).
- The starter file that I use in the video is in the Exercise Start Files project in the class figma team, if you want to check it out or copy it(it is very basic).
- Optional video: Creating Landing Pages from ad campaigns - Duration 2:54
This is a Linkedin Leaning video, so you will need to login from your County Library Account
- See the Additional Info section for more videos and articles
Figma Auto Layout
- Watch some videos on Auto Layout. I know there's a lot, so you could save some for later, but it can be very useful.
- Figma tutorial: Auto layout button - Duration 3:50
- Figma tutorial: Auto layout navigation menu - Duration 7:38
- Figma tutorial: Card component with auto layout - Duration 11:49
- Here is a video about recent changes to Auto Layout in Figma - Duration 15:40
- This shows how thinkgs have changed a little from the videos above, and features have been added
- Here is a very good(but long) video on Learning Auto Layout in Figma - Duration 1:13:38
- This one covers almost everything, but is pretty long...
- This is the figma auto layout playground file referenced in the video above. You CAN follow along with the video and play with the file at the same time. This is GREAT to at least play with to get a feel for Auto Layout, and see how things work. You can even base some of your design elements on the assets in this file.
- Figma help: Create dynamic designs with Auto layout - a big help file for Auto Layout
- Optional: Watch the video on Making a Navbar with Auto Layout in figma- Duration 25:07.
- The Auto Layout Feature has recently changed, so it will look and behave a little differently than in the video.
- The start file is in the Exercise Start Files project in the class figma team IF you want to follow along.
- You DO NOT have to tunr this on, but you should know how to make a navbar in Figma. The videos above will help with that.
- Midterm Assignment: After watching the videos up to this point, Design a landing page promoting your app, or another app
- Option A: If you are doing an app for your final project, design a Web Page Promoting your app in figma.
- I realize that the look and feel for this landing page may not match your final project, since we are not that far on that project.
- Option B: If you are doing a web site for your final project, create a landing page for a different app, perhaps one that you use and like. Obviously the design should be different from any actual landing page that might already be promoting the app.
- This is worth up to 20 points for a desktop design, and up to 30 points for 1 desktop design and 1 mobile version. Have fun!
- There are examples from past classes in the dropbox folder under midterm_landing_page_student_examples.
- Don't wait to work on this. You have less time than you think unless you want to work over Spring Break :(
- Please save a COPY in the Midterm Project - Landing Page project in Figma, and a PDF or PNG in the Canvas Assignment.
- Update: Don't forget you can view your mobile screens on your actual device by using the figma app. Just look for the Figma app in the apple app store or on android. I'm not sure about other versions. Hopefuly I have mentioned that already somewhere :)
- Option A: If you are doing an app for your final project, design a Web Page Promoting your app in figma.
Additional Info
More resources on Wireframes, Wireflows and Layout
User Flows, Wireframes and wireflows
- Article: UI / UX Design Tutorial – From Zero to Hero with Wireframe + Prototype + Design in Figma
- Video: Here is the video version of the Article above UI / UX Design Tutorial - Duration 1:26:20 - This shows the detailed process from above.
- Article: An Introduction to Wireframing with Figma
- Video : Free Figma Tutorial: Designing Wireframes with Figma - Duration 1:00:38
This is kind of a long video showing wireframing in progress
Layout
-
Video: How To Design A Landing Page In Figma - Duration 34:00
This video is more figma and less on the process. - Article: Building Better UI Designs With Layout Grids
- Article: Your guide to space and layout in UI design
- Article: Web Layout Best Practices: 12 Timeless UI Patterns Analyzed
- Article: Fundamentals of layout in user interface design (UI)
- Video: Your Layouts are BNG! ORILayout Design Tutorial - Duration 40:29
A live design exercise
- Video: Wireframe to Design in Figma | Live Design Stream - Duration 1:31:55
- Videos: Figma Tutorial: Setup a Responsive Grid Layout for UI & Web Design (IN 11 MINUTES) - Duration 11:09 (Almost 11 minutes ;) This grid is different than the one we did in class.
figma tips and tricks
- Articles: Figma Best Practices - this is a great collection of all things figma
- Article: Introducing Smart Selection
- This is the figma auto layout playground file (referenced above in relation to the video on Learing Auto Layout)
- Figma help: Create dynamic designs with Auto layout - a big help file for Auto Layout. I know a I already have this one above, but it's importatnt :)
- Figma help: Selecting in figma
- CSS Flexbox from CSS Tricks (referenced in the Navbar with Flexbox video)
- CSS Box model from W3 Schools (referenced in the Navbar with Flexbox video)
Final Project Tasks
Week 8 Final Project Assignment: Do detailed Wireflows and/or Wireframes- Don't wait to work on these either :) Time will get short.
- See the GDS 72 Final Project Instructions Page for Details
- Check the calendar for due dates.
March 27 - Week 8.5 - Spring Break!
Nothing new this week
Assignments
- Just continue to work on you current assignments, like the Midterm and the wireframes/wireflows for your Final Project. Check the calendar for Due Dates.
- Optional: Watch the video on Tidy Up and Smart Selections in figma - Duration 9:52
There is nothing to turn in for this video!, but the start file is in the the Exercise Start Files project in the class Figma team if you want to follow along.- Here is a relevant article: Arrange objects with Smart Selection
April 3 - Week 9
Mobile App Design, Patterns, UI Kits and Typography
Assignments
I have a lot of things listed this week, but much of it is for your reference, so don't think you could go through it all. It's not really possible. I have tried to put things in general order of importance.
App Layout
- Turn in your Final Project wireframes in Canvas and in the figma project in our team. Make a copy of your figma wireframes and put the copy in the figma project, not your original. Remember though, that there may be links to your original Components in your own copy, so be careful. Also, because of this, be careful when looking at other's work in figma, so you don't accidentally alter anything.
- Please turn in a pdf or png of the wireframes in Canvas
- I have found it is a little too easy to alter someone else's file when opening it, so please make a copy of your file when you put it in the figma project in our team. Do not put your original in the team project at this point. You can also make a named version of a file, so that you can restore previous versions. You can do that under version history, which you access under the file name at the top center in your figma file window. That way, if something is changed, you can always revert it back.
- Reading/Review 1 for the week: Review the Typography Section of Ch. 5 - Visual Style and Aesthetics of Designing Interfaces, 3rd Edition
There is good basic guidance on typography here. - Optional Extra Credit Assignment: Watch the video on Tips on Mobile Design in figma - Duration 47:50, and create a document
similar
to the one in the video, and create 4 high fidelity mockup screens based on the wireframes.
- This Exercise is Extra Credit!
- Do 4 screens on your own using the assets in the start file(or make new ones), and base the screens on the wireframes.
- The start file is in the Exercise Start Files project in the class figma team.
- Add your file to the Exercise - Tips on Mobile Design in figma in our team in figma, and also export a pdf of the exercise.
Submit the PDF in the Tips on Mobile Design in figma Exercise assignment in Canvas. - You don't HAVE to do this Assignment, but it might be helpful to know the material so you can use the techniques on your Project.
- This one also has some good, but somewhat random tips that can help you on the final project.
- It is a little long and loose, so another option would be to watch it at high speed to see if anything comes up that might help you...
- Make sure to look at the Apple HIG resources from the video this week, if you haven't already. They look a little different now, but are a great guide.
- Here is a Material Baseline Design Kit from figma to help with Android Design
- Optional Video: Ultimate Figma Crash Course 2023 - Full Layout by Example - Duration 1:20:22
- More Optional Videos: If you can bear it, here are 3 more videos(about 3.5 hours) of a live design stream. They are a little older than the previous video.
- Build it in Figma: Designing a book app for designers - Duration 1:09:50
- Build it in Figma: Designing a book app, visual design explorations [Part 2] - Duration 1:15:27
- Build it in Figma: Designing a book app, visual design explorations [Part 3] - Duration 1:12:33
- Optional: If you are doing a web design for your final project, Check out some of the info in the Responsive Navigation section in the Additional Info area, especially the first 2 links.
- Assignment:
SHARE a LINK to a COPY of your wireframes in the Canvas discussion called Final Project Wireframes 1 Comments, take a look at the wireframes there, and offer some constructive feedback for at least 1 other student.
- Steps to take
- Make a COPY of your wireframes file, by clicking by the name of you file in the center top, and selecting duplicate
- Change the name to match this format. firstname_lastname_wireframes1
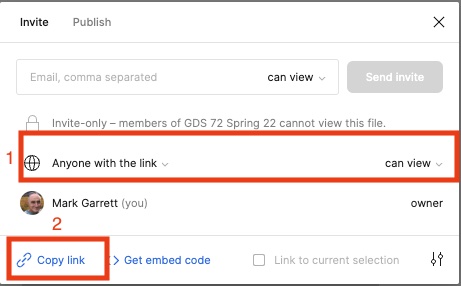
- Click on share in the top right of the edit workspace
- Set the permissions to "Anyone with the Link" to "can view"
- Click on copy link, and post the link to the "Final Project Wireframes 1 Comments"

- Following the links in the discussion, take a look again at what others are doing and offer constructive feedback if you can.
- See the GDS 72 Final Project Instructions Page for Details
- Steps to take
- See the Additional info section for links to resources from the video and more
Typography
- Watch the Video: Improving Web and Mobile App Typography - 5 basic guidelines - Duration 6:48
- Reading 2 for the Week: Check out the Article: Font Sizes in UI Design: The Complete Guide
A good reference for font sizes and styles on different platforms. - A related article/guide: The Responsive Website Font Size Guidelines
- Optional: Google fonts in figma: Google Font Pairings Ready-made Google Font type pairing palettes available to use instantly, for free, in Figma.
- Check out the links in the Additional info section on typography. Some of them are from GDS 046, but some of you have taken that class, and some haven't.
- Optional Reading on Typography and More: I hesitate to give you another entire book to look at but a good list of tips on typography and more is in the book 101 UX Principles - Second Edition. You can use your oreilly.com account to access the book.
Additional Info
More resources on Mobile App Layout and Typography. There are a lot here, check them out to see which ones might be useful relative to your Final Project. They are somewhat in order of possible usefulness.
UI Layout, Patterns and UI kits
Typography for Mobile and Web Design
- Article: The UX Designer’s Guide to Typography - 14 min read
- Article: Guide for designing better mobile apps typography - 8 min read
- Article: Best fonts for mobile app design
- Article: Typography In Mobile Design — 15 Best Practices To Excellent UI - 10 min read
- Article: A Reference Guide For Typography In Mobile Web Design
Icon Fonts
- Icon Fonts are Awesome from CSS-Tricks - This is more for Web Developers , but it might be good to know the possibilities
- Font Awesome. A very popular way to add icons to your website. - More about Font-Awesome
- Video: How to Use Font Awesome Icons on HTML Website - 2023 - Duration 3:08
- Video: How to use font awesome icons in 2020
- The 50 Best Free Icon Fonts for UI Design
Responsive Typography for Web(some of this is for developers)
- The rules of responsive web typography
- 9 responsive typography tips
- Coding resource: Video: Truly Fluid Typography with 1 CSS PROPERTY!
- Coding resource: Responsive And Fluid Typography With vh And vw Units
- Coding resource: Precise control over responsive typography
Responsive Web Navigation and Navigation in Apps
- Mobile navigation: patterns and examples
- Navigation Patterns from Material.io(Android)
- These are some older articles that might still be useful
figma tips and tricks
- Figma help: Swap between component instances in a file
- Figma video help: Office Hours: Get started with interactive components - Duration 52:33
- Figma help: Office Hours: Mastering components - Duration 1:22:06
- Figma video help: Office Hours: Complex Component Architecture - Duration 1:08:02
- Figma video help: Figma Tutorial: Variants - Duration 14:15 (I guess they named this feature before the pandemic ;)
- Figma help: Swap between component instances in a file
Final Project Tasks
Week 9 Final Project Assignment: Start on High Fidelity Wireframes/Mockups of your screens/pages for your Final Project- You can keep refining these as you go along.
- 2 articles that explain differences between low and hi fidelity wireframes (They are also on the Final Project Page, as well as others)
- Check the calendar in Canvas for due dates.
- See the GDS 72 Final Project Instructions Page for more details, links and resources
April 10 - Week 10
Design Systems, Style Guides and Photoshop for UI Design
Assignments
Design Systems
- Reading 1 for the week: Ch. 11 - User Interface Systems and Atomic Design of Designing Interfaces, 3rd Edition - 34 min read.
This chapter discusses design systems, some of which we have already mentioned, like bootstrap. If you were working in a large organization, you might be using a design system all the time. For this class, you don't need to do a whole system, but you will do a basic Style Guide with your final Project. They can seem like a lot of work, but they can actually save you time later, since you won't have to be constantly making so many design decisions. - Reading 2 for the week: Design Systems 101: An Introductory Guide - 14 min read
- Optional Reading 3 on Design Systems: Take a look at Designing your design system STEP BY STEP
This is a pretty comprehensive guide to Creating a design system. It is part of a larger series. - Video: Watch at least the first 45 minutes of the video Figma for Education: Introduction to Design Systems - Duration 1:03:49
- This is a new video covers what Design Systems are, components and more
- Make sure to look periodically at the figma channel in youtube, for videos on new features, etc.
- See the Additional Info Section for more references
- Optional Reading: Style Tiles. You may have heard of or used the style tiles methodology. It's a variation of a style guide for the web.
- Optional Video: Office Hours: Building Style Guides - Duration 1:01:47 - This is a longer video about figma with sections marked in the timeline. You don't have to watch the whole thing unless you find it helpful.
- See the Additional info section for more references.
- Assignment: Watch the video on Styles and Effects in figma - Duration 34:29, and create a document like the one in the video.
- The start file is in the Exercise Start Files project in the class figma team.
- Add your file to the Exercise - Styles and Effects in figma in our team in figma, and also export a pdf of the exercise.
Submit the PDF in the Styles and Effects in figma Exercise assignment in Canvas.
Photoshop
- Even though we are using figma in the class, Photoshop skills are very valuable, and there are things it can do that figma, sketch, xd can't really do(yet). Photoshop has a much longer history and list of features(along with bloat) than these more streamlined apps. You may find yourself needing to do something to an image, for example, that would be difficult or impossible with these other tools.
- Optional video: If you are really unfamiliar with Photoshop, and haven't seen it already, check out this beginner video that I use in almost all classes, Photoshop Basics - Duration 46:35.
It covers the interface, tools, etc. to get you started, if necessary. - Optional Video: Can you still use PHOTOSHOP for Web Design?! - Duration 7:23
- Article with links: 30 Photoshop Tutorials for Web Designers
- Here is an entire class on Photoshop for UX Design from Linkedin Learning (2018), if you have the time. As you know, most designers have moved away from Photoshop for UI Design, but not all, and it does work. Note: Remember, these links might not work for you since you would need to access Lynda.com/Linkedin Learning through your county library account.
- Here is another Linkedin class on Photoshop for Web Design from Lynda.com/Linkedin Learning. (2020)
- You probably already know this, but you can get the entire Adobe Creative Suite for $40/6 months here.
Additional Info
Design Systems
- Design Systems 101 from Nielson Norman Group
- Here is an entire free book on design systems from invision, if you are interested
- Article: 10 most popular design systems to learn from in 2022 for UX Designers - 4 min read
- Everything you need to know about Design Systems - 10 min read (This one is good but slightly older)
- Check out this page on design systems in Figma
- A comprehensive guide to design systems (2019) - 13 min read
- This article has links to the following helpful videos and other resources
- Video: Design Systems, when and how much? — Diana Mounter - Duration 21:41
- Video: Design Systems' Role in the Evolution of Enterprise User Experience - Duration 31:51
- Video: DesignTalk Ep. 65: Design systems—Zero to one - Duration 46:08
- Article: Understanding Design Systems and Patterns - 9 min read
- Article: 10 great design systems and how to learn (and steal) from them - 13 min read
- Article: What is a Design System – Everything You Need to Know
Photoshop
- Here is a link to the help files for many versions of Photoshop.
- Here is a page from Adobe with many video tutorials on Photoshop.
- Article with links: 20 UI Design Photoshop Tutorials That’ll Come in Handy
- Video: Converting Images to Black and White in Camera Raw and Lightroom - Duration 31:45
This is for my Photography class, but it could come in handy if you want to make an image black and white, with more control than figma. - Here is a link to most of the videos for the Photography class if any might be helpful.
Styles and Effects in figma
- Make sure to look periodically at the figma channel in youtube, for videos on new features, etc.
- Figma help: Styles in Figma
- Figma help: Create styles for colors, text, effects and, layout grids
- Figma help: Manage and share styles
- Figma help: Create and Apply Text Styles
- Article: Combining color styles and text styles
- Video: Figma tutorial: Create reusable color styles [4 of 8] - Duration 3:43
Final Project Tasks
Week 10 Final Project Assignment: Continue working on your screen mockups.April 17 - Week 11
Interaction Design, User Testing and more Figma vectors
Assignments
- Important Updates Monday 4-17:
- There is now a Project in our figma team with design resources, like a very valuable one with iOS components, and one for MAterial 3 which can be used for andoid. You do NOT have to make all your interface assets from scratch. You can download iOS resources like fonts and templates directly here, although some need to be imported in Figma as sketch files.
- If you want to use the iOS fonts like SF Pro etc. in Figma, or any other fonts you have installed locally on your computer, you will need to install the Figma font installer located here. If you are using the desktop Figma app, you don't neesd the font installer. You can download fonts for iOS here.
- Here is a link to the information on using the Material 3 design kit for Figma.
- Here is a link to the Material 3 Design Kit page in the Figma Community..
- Update 2 Monday 4-17: Well this is wierd. Figma just posted a new video on Vectors 10 hours ago. We are talking about vectors some more this week, so feel free to check it out (not required) I haven't even seen it yet :)
- Reading 1 for the week: Ch. 8 of Designing Interfaces, 3rd Edition - 85 min read for the whole thing.
- This chapter talks about actions and commands in interfaces, design patterns for interaction, and common interface elements.
- You don't have to read the whole thing, but you should be familiar with the content.
- Reading 2 for the week: Take at least a quick look at Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems
- This book has a lot of easy to digest information on user testing techniques, including a script.
- You do not have to read the whole thing, but it is very helpful if you are not used to user testing.
- Take a look at Reading 3 for the week: Usability Testing 101
- Video: If you haven't seen it already, watch the video Guerilla Testing with Usability Cafe - Google Developers - Duration 3:30. This is a simple introduction to user testing combining techniques from Steve Krug and Jakob Nielson.
- Video: Product design + rapid testing = better outcomes - Duration 49:09
- Watch what you can of this one.
- Video: Watch the short video on Organizing user tests and freezing designs in Figma - Duration 5:16
- Optional Video: In the file: Prototype testing for best in class product development - Duration 53:06
- Optional Video: Also check out the video Example Usability Test with a Paper Prototype - Duration 7:40, if you haven't seen it before. It will show you how to conduct a user test with a paper prototype, which you COULD use for your user testing this week. You probably would use Figma, however.
- Assignment: Do some user testing on your wireframes and/or mockup screens and post some of your findings in the discussion forum "Final Project User Testing 1".
- Using your wireframes, mockups or whatever is most current, do some informal user testing (at least 3 testers) on your project.
- In your post tell us what you found while testing and what if any changes you are going to make as a result of the information you gathered. Be as specific and thorough as you can.
- Include some general information about what you asked of the testers, paths explored and any relevant general demographic information about your testers(age, technical savvy, etc.)
- See the GDS 72 Final Project Instructions Page for more details and references.
- Assignment: Watch the video on Vectors in figma - Duration 46:16, and create a document like the one in the video.
- The start file is in the Exercise Start Files project in the class figma team.
- Add your file to the Exercise - Vectors in figma in our team in figma, and also export a pdf of the exercise.
Submit the PDF in the Vectors in figma Exercise assignment in Canvas.
Additional Info
More resources on User Testing and vectors in figma
User Testing
figma vector networks
- Help Article: Vector Networks in figma
- Help Article: Design tools and shapes - has links to other help pages
- Help Article: Basic shape tools in Figma design like Boolean operations
- Help Article: Boolean Operations
- Help Article: Edit Object in figma
- Help Article: Add icons to text layers with icon fonts
This one shows how to use fontawesome icons in figma. Could be useful. - Video: Build it in Figma: Design a cohesive icon set- Duration 1:17:16
Watch as someone designs icons. A pretty good but longer video.
Final Project Tasks
Week 11 Final Project Assignment: Do some user testing and finish working on your high fidelity mock-ups.- Turn in your mockups in Canvas and in the figma project in our team here
- See the GDS 72 Final Project Instructions Page for Details
April 24 - Week 12
Prototyping and Microinteractions
Assignments
Prototyping
- Important Video for the week: This is a long but informattive video on prototyping in Figma Figma for Education: Prototyping with Figma 101 - Duration 1:03:38
Watch as much of this one as you havet ime for.- Here is the link to the community file from the video. You can copy it to your own Figma files from there.
- Watch the older and shorter video: Figma For Beginners: Build prototypes - Duration 7:45
- Reading 1 for the week: Prototyping: Learn Eight Common Methods and Best Practices - 19 min read
- Assignment: Watch the video Prototype Basics - Linking and Scrolling - Duration 35:14, and create a document like the one in the video.
- The start file is in the Exercise Start Files project in the class figma team.
- Add your file to the Exercise - Prototype Basics - Linking and Scrolling in our team in figma, and also export a pdf of the exercise.
Submit the PDF in the Exercise Prototype Basics - Linking and Scrolling in Canvas.
- Optional but possibly useful Video: Here is a video on the Basics of Prototyping in Figma - Duration 25:33 from GDS 045, if you haven't seen it before.
- Optional Bonus video: Creating a prototype using invision
- Duration 14:40
- You CAN use invision for your prototype if you want, but I am assuming you will use figma.
- Get an invision account to use to create prototypes if you wish.
Microinteraction
- Watch the Video: Why Microinteractions Are Important for UX - Duration 2:49
- Reading 2 for the week: Microinteractions in User Experience.
- Reading 3 for the week: Micro-Interactions: a designer’s superpower - Why micro-interactions have become an essential part of great products. - 6 min read
- Reading 4 for the week: Improve UX through Microinteractions (with Examples)
- Optional video: Best UI UX Micro Interactions 2020 - Duration 3:11
-
There are quite a few good videos about microinteractions on Lynda.com/Linkedin Learning. I have made a playlist here, if you have time. I would definitely try to watch the first one below, at least.
- Remember you need to use your county library account to access these.
- These are some to check out:
- Defining Microinteractions and the 3 videos that follow in UX Foundations: Interaction Design
- Prototyping Microinteractions with After Effects Course
- Case Study: Reminder feature from Practical UX Weekly: Season One
- Optional Reading: Microinteractions: Full Color Edition- read for the whole thing. JUST KIDDING. This is a good if a little dated resource on microinteractions.
- Assignment: After watching the video and checking out the readings above, post in the discussion forum called "Microinteractions examples". You can also watch and reference the other videos and articles from the Additional Info section.
- Find a specific example of a microinteraction that you think adds to the overall enjoyment and perhaps effectiveness of an experience on a website or app.
- Tell us what makes this microinteraction work for you. Is the event expected? Does it create a marker moment or add delight? Does it communicate something important?
- Let us know where it is is, and post a screenshot if possible.
- Try to post by Saturday and respond to someone else's post by Monday.
Additional Info
More resources on Microinteractions and Prototyping
Prototyping and prototyping in figma
- Video: Rapid Prototyping: Sketching | Google for Startups - Duration 7:31
- Videos: More videos on Prototyping in figma (We will see some of these later too).
- Article: Low Fidelity vs. High Fidelity Prototyping
- Article: Designing States for Buttons & UI Interactions
- Article: Prototype Testing and Evaluation
- Article: What is Rapid Prototyping?
- Article: Prototype
Microinteractions
- Video: Micro-interactions in Figma under 9 mins-UI Animation Series - 09 - Duration 9:33
- Article: Creating meaningful micro-interactions - 4 min read
- Article: How microinteractions improve your UX design - 5 min read
- Article: What is Micro Interaction? - 3 min read
Final Project Tasks
Week 12 Final Project Assignment: Refine your screens and work on a prototype(App) or prototypes(Web desktop and mobile) for your project- Post a link to your prototype/s for feedback from the class in the discussion "Final Project Prototype 1"
- Don't forget there are iOS and android assets like keyboards, etc. in the resources project in our class team in Figma.
- You will revise your screens and prototype one more time before the final version is due.
- You should be able to leave the prototype in figma in your own files, and share it with us. You can set it to view only, so we can't mess it up :) You can also make a copy and share that if you prefer.
- Check the calendar in Canvas for due dates
- See the GDS 72 Final Project Instructions Page for Details
May 1 - Week 13
UI Animation/Motion and Animating in figma
Assignments
- Watch UX Animations - Duration 4:09
- Some basic best prectices for animation
- Reading 1 for the week: The Role of Animation and Motion in UX - 2020
- Reading 2 for the week: Mastering Animations in Figma by Building 7 Common UI Animations - 15 min read - 2020
- Watch the short video Micro animations in Figma - Duration 8:04 - 2023
- Watch the Video: UI Animation, Motion Design & Micro Interaction Basics - Duration 33:05 - 2020
- This is a good video on the why and how of UI Animation
- Optional new video, Figma for Education: Animation basics in Figma - Duration 1:20:42 - 2023
- This one is long, but would help with animation in Figma
- Here is the link to the workshop file, which would be great to look at to see some standard techniques, even if you can't watch all of the video.
- Optional Video: Prototyping overlay transitions in Figma - Duration 7:37 - 2023
- Assignment: Watch Animation and Overlays in figma Prototypes - Duration 42:33, and create a document like the one in the video.
- The start file is in the Exercise Start Files project in the class figma team.
- Add your file to the Exercise - Animation and Overlays in figma in our team in figma
- No need to submit PDFs for this one, since they won't show the interactions
- Instead post the URL of your exercise in the Canvas drop box.
Additional Info
More resources on UI Animation/Motion in UI Design and Animation in figma
UI Animation/Motion
- Article: 7 Principles for Great UI Animations - 2020
- Article: UI Animation—How to Apply Disney’s 12 Principles of Animation to UI Design - 2023
- Article: UI Animation: A Complete Guide For Beginners - 15 min read - 2021
- Some older articles that might still be usefull
- Article: Animation principles for UX and UI designers - 11 min read - 2018
- Article: The ultimate guide to proper use of animation in UX - 11 min read - 2018
- Video: Practical Tips for Great UI Animation | Pablo Stanley | Design Lead InVision Studio Platform - Duration 34:30 - 2019
- This video is from a conference and has an overview of tools to make interactive prototypes.
Motion and Smart Animate in figma
- Video: Figma Tutorial: Smart Animate and Drag Triggers - Duration 8:42 - 2020
- Some of this is similar to this weeks exercise
- Here is the figma file mentioned in the video
- Video: Figma Tutorial: Prototyping & Transitions - Duration 4:38 - 2021
- Video: Figma Tutorial: Overlays - Duration 10:19 - 2019
- Article: Create advanced animations with Smart Animate
Final Project Tasks
Week 13 Final Project Assignment: Finish your initial prototype and conduct 1 more round of user testing
- Post a link to your prototype for feedback from the class in the discussion "Final Project User Testing"
- After you have your fully working prototype, test it with a few users again, and decide what changes you need to make.
- You are iterating/evolving your design right now.
- See important details on the GDS 72 Final Project Instructions Page
- Check the calendar in Canvas for due dates
May 8 - Week 14
More Animation in UI Design, After Effects for UI Animation, and Ethical Design
Assignments
- Update: Here is a new video on using the Figma App to view/mirror your mobile design views on a device. - Duration 1:52
- Reading 1 for the week: The UX in Motion Manifesto - 21 min read
- Reading 2 for the week: The principles of ethical design (and how to use them) - 11 min read
- Watch the Video: The power of design | JD Hooge | TEDxPortland - Duration 16:35
- Reading 3 for the week: How to design a style guide for websites - 7 min read
- Optional Reading: 10 Best UI Style Guide Examples & Templates for Better UX - 14 min read
- Optional video: Office Hours: Building Style Guides - Duration 1:01:48
- This is figma people doing things with style guides in figma.
- Assignment: Turn in your link to your final protoype.
- Post the link to your prototype for feedback from the class in the Canvas discussion "Final Project Prototype Complete"
- You do not have to turn in separate files in Canvas for this Assignment.
- Assignment: Create a basic style Guide for your project
- You can export a frame from figma for this one as a PDF, and drop the file in the assignment in Canvas.
- See the GDS 72 Final Project Instructions Page for Details and References
- Extra Credit: Watch Animation in After Effects for UI Design V2 - Duration 40:20, and create a document like the one in the video.
Update with scary alternate ending ;) If you are having trouble with the Photoshop Export part at the end, here is an alternate way to make the video file created by After Effects into a gif on a mac. The original method from the first video doesn't seem to always work, on a mac at least. Also, after exporting a gif from Media Encoder, you can then open it in Photoshop to change the looping settings.- The figma start file is in the Exercise Start Files project in the class figma team.
- The After Effects start files are here.
- You will need both.
- I will be looking for new animation with your initial that you made in After Effects and inserted into the last page in the figma project as in the video.
- Add your file to the Exercise - Animation in After Effects project in our team in figma. No need for a PDF for this exercise.
- Important Note! Figma now supports video files in figma documents, but only for paid Pro Teams, not education accounts :(
- Optional Video: Create After Effects-Like Animations in Figma?! - Duration 16:33
This uses a plug-in called figmamotion.
Additional Info
More resources on Animation and Ethical Design
Animation
- Article: Ask a UXpert: Animation Best Practices for Avoiding Common Mistakes - 11 min read - 2019
- Article: Including Animation In Your Design System - 2019
- Article: 31 Brilliant User Interface Animations - These are mostly experiments
Ethical Design
- Article: What Is Ethical Design? Here’s How To Become A More Considerate Designer - 2021
- Article: Ethical Design: The Practical Getting-Started Guide - 2018
- Article: Daily Ethical Design - 2019
- Article: The Higher Ground – A Guide to Design Ethics - 9 min read
- Article: ‘Ethical design’ is a dangerous term How to approach being ethical - 9 min read
- Site: Ethics for Designers
- Video/Movie: The Social Dilemma(You may have heard of this one
After Effects in UI Design
- Article: UI animation guide for After Effects - 11 min read - 2020
- Article: - 3 min read
Bringing UI designs to life with animation: Adobe XD & After Effects - 2020 - Video: - Duration 17:45
Liquid Animation in After Effects // UI Design Course
Final Project Tasks
Week 14 Final Project Assignment: Finalize your Design Prototype and Create a Basic Style GuideMay 15 to 26 - Weeks 15 and 16
Delivery/Handoff, Design Trends and The End
Assignments
- You have plenty to do in the last 2 weeks, so NO FINAL EXAM! (You're welcome ;). There is a lot of information here, so look at what you can. I have tried to put them in order of value to you.
- Here is a link to the figma project where you can drop the final version of your project. It should also be visible in our class team.
- Watch the Video: Handing off designs to software engineers (using flows and annotations) - Duration 7:35 - 2022
- You do not have to do deliver everything mentioned in this video. It's just an example of a prefessionals process
- Watch the Video: How to handoff your designs to Engineering - Duration 14:29 - 2021
- A nice walkthrough of the handoff process including examples of Design Specifications. Also, like the video above, it's an example to aspire to.
- Watch the Video: Figma For Beginners: Prepare for Handoff (4/4) - Duration 5:10
- Optional Video: Figma tutorial: Handoff seamlessly to developers [8 of 8] - Duration 4:45
- Here is the article that goes with the video, Optimize design files for developer handoff
- Assignment: Watch GDS 72 Final Project - Design Specifications and Other Deliverables - Duration 17:44... NO exercise for this one!
- Reading/Article: Guide to Developer Handoff from Figma
- Here is a link to zeplin, which is popular with publishing designs and handoff. It can be used for free on 1 project.
- Check out the the videos and articles about deliverables, exporting in Figma, and the lists of design trends in the Additional Info section. There are some interesting ideas there.
- Extra Credit: Please take the Exit Survey in Canvas for extra credit
Additional Info
More resources on Design Trends, Deliverables and exporting from figma
Design trends, old and new
- Video: Web Design Trends 2023- Duration 16:49
- Video: 2023 Design Trends - Duration 8:44
- Video: 2021 Web Design Trends: My Honest Thoughts - Duration 11:17
- Video: 25 Cool Web Design Trends in 2021 - Duration 8:00
- Lists of trends(worth a look)
- Article: UX/UI Design Trends That Will Dominate 2021 - 6 min read
- Article: 8 UI design trends for 2020 - 8 min read
- Article: UI Trends 2021: Top 13 Trends Your Users Will Love
- Morphisms
- Article: Skeuomorphism
- Article: Neumorphism the right way — A 2020 Design Trend - 9 min read
- Article: Glassmorphism in user interfaces - 8 min read
Deliverables and Design Specifications
- Article: Why you should document your UX product specs - 7 min read
- Article: Functional Specification Documents: your complete guide
- Article: A comprehensive list of UX design methods & deliverables - 12 min read - 2021
- Article: The 10 UX Deliverables Top Designers Use - 11 min read
- Article: A look behind the scenes of Adobe Portfolio — at the product design, specs and styleguides
- This will help with the final parts of the Final Project and has examples of Design Specifications
- Article: Designing Adobe Portfolio - 12 min read
- This is a nice documentation/case study of the same large project from the 3rd reading
- Article:Which UX Deliverables Are Most Commonly Created and Shared? - This is an older article(2015), but still has some interesting information
- Optional Reading: I Wrote the Book on User-Friendly Design. What I See Today Horrifies Me - 7 min read
- Full Cisco User Interface Design Specification
- Video: Zeplin + Figma, redesigned from scratch - Duration 3:05
figma exporting and design specifications
- Article: Everything Developers Need To Know About Figma
- Figma Help : Guide to exports in Figma
- Figma Help : Optimize design files for developer handoff
- Video: Figma tutorial: Handoff seamlessly to developers [8 of 8] - Duration 4:45
- Video: Exporting Assets- Duration 5:09
- This is about how a developer can inspect files in figma
- This is about how a developer can inspect files in figma
Final Project Tasks
Weeks 15 and 16 - Final Project Assignments:
- Here is the link to the Figma Project to drop a COPY of your Final Project Prototype Complete Version of your prototype(if you haven't already)
- Export sample assets
- Create a sample Design Specification document
- There are examples of both in the dropbox folder here
- Extra Credit: Document your Design Process with Slides and a Video Presentation
- Peer Review
- See the GDS 72 Final Project Instructions Page for Details
- See the calendar in Canvas for due dates
- Done!
Class Links
- Get a copy of the syllabus
- Log in to Canvas for grades, etc.
- Get a horizontal blank storyboard here.
- Get a vertical storyboard here.
Outside Links
- Make sure to look periodically at the figma channel in youtube, for videos on new features, etc.
- Pttrns is a collection of design patterns
- More design patterns from UI Patterns
- W3 Schools
- Apple:Human Interface Guidelines... in-depth information and UI resources for designing for apple products
- Information about designing for Android from Google
- Smashing Magazine
- A List Apart is about Web Design and Development
- Responsive Patterns by Brad Frost
- unmatchedstyle - podcasts and interviews about web design
- Frank and Ollie Principals of animation
- Guide to CSS Animation(smashing magazine)