GDS 72 Final Project Instructions
Objective
Design an app or website(or some specific User flows for a larger app or website), and produce deliverables related to the design
- Deliverable include a Project Plan/Brief, planning sketches on flows, wireframes or wireflows, Mock-ups and a Prototype.
- The app or website can be designed for iOS and/or Android, or for the web. The workflow will be similar but not identical depending on whether you are doing a site or an app.
- The app or site should satisfy a need or solve a problem for your users
- Pay attention to the requirements, as well as the design
- There is no required number screens or user flows, but let the time alloted determine the scope of your project(approximately 9 weeks). You will be doing some other exercises, discussions, etc at the same time. Be realistic on what you can do.
Requirements
- Produce a brief describing your project
- Think about the Information Architecture of your project
- Document some User Flow options for your project
- Produce wireframes and/or wireflows for your screens
- Produce screen mockups for your project
- Using the mockups, produce a prototype of the project
- Produce a presentation detailing your process and your final result(Case Study)
Final Project Tasks and Schedule
Week 4 Final Project Activities
Assignment: Start A Project Plan/Design Brief for your Final Project- This is a modified Design Brief that will serve you as a Project Plan. It does not include some things you might put in Brief, like a budget(Yours is unlimited!) There is a template to use below.
- Basic Parameters for the Project itself:
- Design an app or website(or some specific User flows for a larger app or website), and produce deliverables related to the design
- The app or website can be designed for iOS, Android, or both, or for the web. If it is a website, design for both desktop and mobile.
- The Project should satisfy a need or solve a problem for your users
- Pay attention to the requirements, as well as the design
- Pay attention to the requirements, as well as the design
- There is no required number screens or user flows, but let the time alloted determine the scope of your project(approximately 9 weeks). You will be doing some other exercises, discussions, etc at the same time. Be realistic on what you can do.
- 1st deliverable: A short Design Brief/Project Plan outlining your plans for your Project .
- There is a good guide to writing Design Briefs here. You can use it as a guide to some of the questions to be addressed in your Brief. There are also more references in the Additional Info section.
- Use this figma file to create your Design Brief. To use it, right click and save the file, and then import it into figma. It is also now in the figma project called Exercise Start Files - Duplicate Only as a view only file which you should be able to duplicate. It is adapted from the example in the article above, but has been modified. For our purposes, you can fabricate some of the details when necessary, since you do not have an actual client(unless you do). Keep it simple. The Assignment drop box is in the Main Project Module in Canvas. Check the Calendar for Due dates.
- There are student examples in the Dropbox folder here.
Week 5 Final Project Activities
Assignment: Finish your Project Plan/Design Brief for your Final Project- Basic Parameters for the Project:
- Design an app or website(or some specific User flows for a larger app or website), and produce deliverables related to the design
- Deliverable include a Project Plan/Brief(Below), planning sketches on flows, Mock-ups and a Prototype. There will be more detail on these later. I don't want to overload you this semester.
- The app or website can be designed for iOS, Android, or both, or for the web. If it is a website, design for both desktop and mobile.
- The app should satisfy a need or solve a problem for your users
- Pay attention to the requirements, as well as the design
- There is no required number screens or user flows, but let the time alloted determine the scope of your project(approximately 9 weeks). You will be doing some other exercises, discussions, etc at the same time. Be realistic on what you can do.
- 1st deliverable: A short Design Brief outlining your plans for your Project .
- There is a good guide to writing Design Briefs here. You can use it as a guide to some of the questions to be addressed in your Brief. There are also more references in the Addition Info section.
- There are a couple of good examples in the dropbox folder shared here.
- Use this figma file to create your Design Brief.
To use it, right click and save the file, and then import it into figma. It is also now in the figma project called Exercise Start Files - Duplicate Only as a view only file which you should be able to duplicate. You will turn it in as a pdf exported from figma. It is adapted from the example in the article above, but has been modified. For our purposes, you can fabricate some of the details when necessary, since you do not have an actual client(unless you do). Keep it simple. The Assignment drop box is in the Main Project Module in Canvas. Check the Calendar for Due dates. - Start thinking about the Primary Path or Tasks from your Design Brief, any needed Information Architecture/Organization that needs to be done, screens and possible User Flows, or how your user will move though your product. You could start sketching some ideas. Paper and pencil are fine. We will talk more about Sketching for UI Design and related activities next week.
Week 6 Final Project Activities
If you are doing an app, work out some Task Flows and/or User Flows in sketch form. If you are doing a web site, work out the Information Architecture for the site. Then, start sketching some ideas for screens in your Final Project- You should have an idea on a user journey for your project from your work on the Project Plan. You can flesh that out more on your own if necessary. Now start thinking about the actual paths and flows your user will take through the app or website.
- If you are doing an app, think about the order of actions the user will take to accomplish their tasks. This can be little sketches or even text based. The idea is to know what screens and interactions you need to design for the app, before you spend a lot of time designing. After you figure out the path the user will take in detail, start drawing the screens, trying different approaches as you go. The reason you are drawing is so you can be quick and explore ideas.
- If you are doing a website, consider the Information Architecture, and that will help determine the organization of the information, navigation, etc. I know some of you have done this before, and some haven't, so look at some of the references listed this week if necessary.
- Draw some sketches of screens for your Project, while keeping in mind how the user will move through the project.
- These can take the form of rough sketches linked in some way if that is applicable, like for a sequence in an app. When they are linked sketches, they become a flow. If you are doing a website, you might be sketching more page types, home page, index pages, product pages, etc.
- These sketches can be done on paper, a whiteboard, or an app... whatever you prefer.
- I have seen people use the app Concepts for sketching Flows and Screens, and there are many more if you prefer working on a screen.
- See the Readings and Videos this week for tips, and there are some examples in the dropbox folder, so I can keep adding to the collection.
- Here are some drawing templates you can use, but you don't HAVE to use them. They are also in the resources dropbox folder.
- You will be posting your sketches in the discussion forum called Final Project Sketches 1. You can scan or photograph the sketches, in a high enough quality so we can see.
- Next Steps will be to turn turn your sketches into low fidelity wireframes or wireflows.
- Check the calendar for Due Dates
Week 7 Final Project Activities
If you are working on an app, finish up working out some Task Flows and/or User Flows in sketch form, as well as sketches of screens to get some ideas. If you are doing a web site, work out the Information Architecture for the site, and then, start sketching some ideas for screens in your Final Project- See some details above.
- Remember to see the weekly Readings and Videos for processes, and I am posting some examples here in a dropbox folder, so I can keep adding to the collection.
- Here are some drawing templates you can use, but you don't HAVE to use them. They are also in the resources dropbox folder.
- Again: Make sure to look at the examples of sketches and User Flows in the dropbox folder here.
- If you are doing a User Flow, here is an article with lots of examples, 33 Excellent User Flow Examples For Inspiration.
- Post your sketches this week that you have done so far in the discussion forum called Final Project Sketches 1. You can scan or photograph the sketches, in a high enough quality so we can see. Post the most relevant sketches as embedded images in the discussion, but I realize that may bog down Canvas, so also attach all your sketches at attachment to your post. If that doesn't work, I will open a dedicated assignment to turn in all files.
- You can start turning your sketches into higher fidelity wireframes or wireflows which will be due after after spring break.
- Check the calendar for Due Dates
- Remember to see the weekly Readings and Videos for processes, and I am posting some examples here in a dropbox folder, so I can keep adding to the collection.
Week 8 Final Project Activities
Do more detailed wireframes or wireflows(for more task oriented pages or apps)- Remember, you can see examples of deliverables and student examples in the dropbox folder here.
- See the articles and videos the last couple of weeks on creating wireframes and wireflows.
- You have a couple of weeks for these, so try to be as detailed as possible which will help when you progress to detailed mock-ups later.
- Create a grid underneath your design to help establish an underlying visual organization to your design.
- Remember to use figma components when possible and appropriate, since this will allow you to make a copy of the wireframes, and when you update the components with more detail, your screens will update automatically(somewhat ;)
- Here are the links from the video: GDS 72 Project Update 1 and Resources
- User flow is the new wireframe. An illustrated guide on the different… | by Alexander Handley | UX Collective
- Wireflows: A UX Deliverable for Workflows and Apps
- 20 Examples of Web and Mobile Wireframe Sketches
- Human Interface Guidelines - Design - Apple Developer
- Sidebars - Bars - iOS - Human Interface Guidelines - Apple Developer
- Apple Design Resources - Apple Developer
- SF Symbols - SF Symbols - Human Interface Guidelines - Apple Developer
- Components · Bootstrap
- Homepage - Material Design
- Design - Material Design
- Resources - Material Design
- Layouts | Android Developers
- Android Developers
- Android Developers
- Best Note Taking App - Organize Your Notes with Evernote
- There are some examples of some high-fidelity student screens and prototypes from the previous classes in the dropbox folder. Here is link to the folder. Please let me know if the link gets broken. These are NOT wireframes, but are more high-fidelity screens from later in the process. I am just showing them to you now so you get a sense of how things can end up.
Week 9 Final Project Activities
Start on High Fidelity Mockups of your screens/pages for your Final Project- Remember, you can see examples of deliverables and student examples in the dropbox folder here.
- Take your wireframes and start turning them into high fidelity screens. The video from this week looks at that process a bit, and is kind of what you should be doing now(except better ;)
- These should look like your final screens, as much as possible.
- Like we said before, if you made good use of figma components in your wireframes, it will make it easier to edit the master components, which will update those elements in you high fidelity mockups. The video this week can be helpful with that.
- Remember this from the Article User flow is the new wireframe?

Your on # 4. - Check out these articles for comparisons of of low fidelity vs high fidelity vs final design
- Low-fidelity vs. high-fidelity wireframes: the main differences - 11 min read
- The Differences in Wireframe Fidelity: From Low to High Fidelity Wireframes
- Here are some additional, older articles
Week 10 Final Project Activities
Continue work on High Fidelity Mockups of your screens/pages for your Final Project- Remember, you can see examples of deliverables and student examples in the dropbox folder here.
- Take your wireframes and start turning them into high fidelity screens. The video from this week looks at that process a bit, and is kind of what you should be doing now(except better ;)
- These should look like your final screens, as much as possible.
- Try to anticipate issues that may come up when you link the screens together. What happens if the user click this button or that button, for example.
- Create all the screens for your ideal user journey, so someone can see how that would work in the prototype, and then anticipate some alternate scenarios if you can, and try to create screens and interactions for those as well.
- Use styles and components to make your work faster. Once you have some reusable components, text styles, color styles etc. it will take much less time to make a new screen.
- You can use assets from UI kits from Apple and android when appropriate, such as keyboards, etc., but try to create as much as you can yourself, since that is what you are trying to get better at :)
- Again, there are some examples of some high-fidelity student screens and prototypes from the previous classes in the dropbox folder. Here is link to the folder. Please let me know if the link gets broken. These are NOT wireframes, but are more high-fidelity screens from later in the process. I am just showing them to you now so you get a sense of how things can end up.
- Here are some links to some student screens in figma from previous classes
Week 11 Final Project Activities
Continue work on High Fidelity Mockups of your screens/pages for your Final Project and do some user testing.- Using your wireframes, mockups or printed version(paper), do some user testing on your app or site.
- You can also do this remotely online using an app like zoom to share your screen and interview a test subject.
- You are trying to determine if your user understand your screens and project, and can they accomplish whatever task you want them to be able to do in your app or site.
- Use 3-5 testers to maximize the efficiency of your testing.
- The idea is to get fresh eyes on your project to spot problems you can't see, because you are too familiar with the project, or just did not anticipate some user behavior.
- Here are some more resources to check out for more information
- Video: User Testing: Why & How (Jakob Nielsen) - Duration 3:14
- Article: Usability Testing: Everything You Need to Know (Methods, Tools, and Examples) - 14 min read
- Article: Paper Prototyping: Getting User Data Before You Code
- Article: Paper Prototyping: The 10-Minute Practical Guide - 10 min read
- Video: Usability Testing with Steve Krug - Duration 1:29:26
- Video: User testing a wireframe prototype - example.
- This one is using a prototype, which we haven't gotten to yet, but you can take a look now.
- Video: UX prototyping tutorial: Paper prototyping techniques | lynda.com - Duration 10:10
- Turn in your mockups in Canvas and in our Figma Project
- Here are some links to some student screens and prototypes from the previous class
Week 12 Final Project Activities
Refine your screens/mockups and begin working on prototyping and do more user testing.- Create a Prototype using figma or invision. The videos this week can get you started on that.
- Depending how far you get this week, have users try using your prototype to get insight into how your design is working. You should be looking for usability issues and holes in your User Flows.
- You can also do this remotely online using an app like zoom to share your screen and interview a test subject.
- You are still trying to determine if your users understand your screens and project, and if can they accomplish whatever task you want them to be able to do in your app or site.
- Try to use 3-5 testers if possible to maximize the efficiency of your testing, but 1 or 2 will help.
- See the videos and resources listed last week for help with testing.
- Post a link to your the first version of your prototype for feedback from the class in the discussion "Final Project Prototype 1"
- You will revise your screens and prototype one more time before the final version is due.
- Don't forget there are iOS and android assets like keyboards, etc. in the resources project in our class team in Figma.
- You should be able to leave the prototype in figma in your own files, and share it with us. You might want to make a copy to share, so we can't mess up your original.
-
To share in Figma:
- Make your prototype by linking frames in Figma
- Click the Present button.

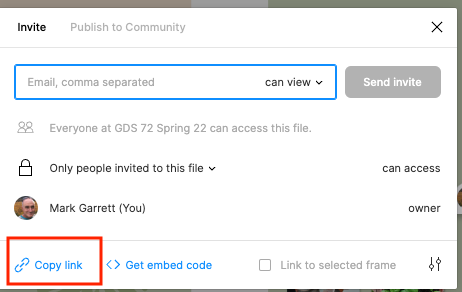
- Click the Share Prototype button in Figma and then Copy Link


- Confirm that it is working by pasting the link into a different browser
- Look at the prototypes of at least 2 other students, and reply with some feedback in the discussion "Final Project Prototype 1".
- Here are some links to some student screens and prototypes from the previous class
- See the Calendar in Canvas for due dates.
Week 13 Final Project Activities
- Finish your prototype(check the due date on the calendar). See below.
- Conduct 1 more round of user testing with your working prototype. See below.
- Post the link to your prototype for feedback from the class in the discussion "Final Project Prototype 1"
- You will continue to revise your prototype time AFTER more user testing.
- Important: So I can see where you were on the due date, please link the prototype version that is CURRENT on the due date.
- You can make a current copy to link in the discussion forum, and you can continue working on a different version after user testing that will become your final version. Hopefully that makes sense. Please ask questions in the question forum if it doesn't.
- You can set the version you link in the discussion forum to view only to prevent accidental changes.
- Look at the prototypes of at least 2 other students, and reply with some feedback in the discussion "Final Project Prototype 1".
- You DO NOT have to put a copy of your file in a team project this time, just link to your files in your account. Again, make a copy of your file in your own files on or before the due date and post the link so we can see where you are.
- Continue User Testing
- Have a few users actually use your prototype while you observe, question and make notes.
- Again, try to use 3-5 testers if possible to maximize the efficiency of your testing, but 1 or 2 will help.
- You can also do this remotely online using an app like zoom to share your screen and interview a test subject.
- You are trying to determine if your users understand your screens and project, and if can they accomplish whatever task you want them to be able to do in your app or site. This should be easier to test now that all your screens are linked.
- Have a few users actually use your prototype while you observe, question and make notes.
- Here are some links to some student screens and prototypes from the previous class
See the Calendar in Canvas for due dates.
Week 14 Final Project Activities
- Refine and complete your prototype based on user feedback (check the due dates on the calendar). See below.
- Here are some links to some student screens and prototypes from the previous class
- Create a basic style Guide for your project See below.
- Post the link to your prototype for feedback from the class in the discussion "Final Project Prototype Complete"
- Important: Again, so I can see where you were on the due date, please link the prototype version that is CURRENT on the due date.
- If you want to continue working on it, duplicate it to your files and add a link to the version you are submitting for the project in the discussion forum.(You can continue working on a different version after the due date if you want.)
- You can set the version you link in the discussion forum to view only to prevent accidental changes.
- Create a basic Style Guide for your Project.
- Look at examples in the Dropbox with Resources
- You can export a frame from figma for this one as a PDF, and drop the file in the assignment in Canvas.
- You can refer to some of the links in Week 10, as well as these guides.
- Article: How to design a style guide for websites - 7 min read
- Article: 10 Best UI Style Guide Examples & Templates for Better UX - 14 min read
- figma plug-in redlines. This is a very useful plug-in that lets you create automatic 'red lines' to denote how big things are. There are other figma plug-ins you can check out that also might help.
- Remember, there are LOT more resources in the Design Systems and Style Guides sections in week 10 on the main class page.
- Your Style Guide should include the following, (The first 4 items are the minimum):
- Color Palette(See Articles above and examples in the dropbox folder)
- Typographic Styles and Scales, including font information, sizes, etc.
- Button Styles for Primary and Secondary buttons
- General grid and spacing information, such as padding and margins. You will also include information like this in your Design Specifications(later). You can do this with one screen for an app and probably 2 for a website, one for the desktop layout and one for the mobile layout. See example 1 in the dropbox files style guides examples folder.
- Optional: Original Icons/Illustrations. If you created original icons, you can document them here, along with size and usage information.
- Optional: Photo treatments. If you standardized image treatments, you can document that here(see examples in the dropbox folder)
- Optional: Accessibility Standard. See Accessibility Guidelines here.
See the Calendar in Canvas for due dates.
Weeks 15 and 16 Final Project Activities
- Export Sample Assets (See below)
- Create a sample Design Specification document (See below)
- Extra Credit: Document your Design Process with Slides and a Video Presentation (See below)
- Peer Review (See below)
Here is a link to the examples in dropbox
- Required: Export Sample Assets
- Export at least 2 buttons in all states at 3 sizes(1x, 2x and 3x) as PNG files. (In the real world, sometimes these might be SVG files, but it depends on things like the platform and what a specific developer needs/wants)
- Also export at least 1 set of the following:
- 2 Icons at 3 sizes (PNG files at 1x, 2x and 3x)
- Logo at at 3 sizes (PNG files at 1x, 2x and 3x)
- Custom Illustration(One your drew or created yourself) at 3 sizes (PNG files at 1x, 2x and 3x)
- Label all assets and folders appropriately. See the example folder in the dropbox. (You do not have to create those exact assets)
- See the guides, articles and videos on the main page
- See examples in the dropbox here
- To turn in, put your sample assets in the assignment in Canvas as a zipped folder.
- Required: Create a sample Design Specification document
- This is not a full Design Specification document, just a sample for practice.
- Create design specifications for at least 3 screens.
- These should include measurements and possibly usage instructions.
- See the Design Specification examples in the dropbox folder
- See the guides, articles and videos on the main page
- See examples in the dropbox here
- To turn in, put your sample Design Specification file in the Design Specification Project in figma, and export a pdf to put into the assignment in Canvas.
- Extra Credit: Document your Design Process with Slides and a Video Presentation
- Create a slide deck in any software you wish describing and documenting your design process, and make a video recording of yourself presenting the slides.
- This is in lieu of doing an in person presentation of your design.
- You should already have almost all of the material, which are the steps and deliverables you have created during your design process.
- Include the following in your slides and video:
- Title Screen
- Your original project plan
- Your Sketches
- A sample of any documentation you have from user testing
- Your Wireframes
- Your Style Guide
- Your Design Specification sample
- Your final Design(Screens)
- Optional:
- Talk about challenges you faced and what you did to overcome them.
- The video can be up to 7 minutes, so be prepared to edit your presentation down to fit in that amount of time. Try for 5-7 minutes.
- You can use many different software applications to record your presentation
- You can record directly in Powerpoint
- You can also record your screen with screencastomatic(free), screenflow, Camtasia and Loom(free version)
- Try to limit the amount of text in your slides to create a more engaging presentation.
- For the video, you can post to youtube or any other similar online hosting service, or link to a file on dropbox, google drive, etc.
- Check out these videos for some tips
- Video: Presenting portfolio projects in a design interview - Duration 9:27
- Video: Best Way to Present Digital Design Work (UI/UX Design Presentation Tips) - Duration 13:30
- To turn in slides, put your slides file in the assignment in Canvas.
- To turn in the video, put the link to your video in the assignment in Canvas.
- Required: Peer Review
- In the Final Project Peer Review discussion, interact with as many of the Projects as you can, and pick at least 2 to evaluate in the discussion. Links to the prototypes can be found in the Final Project Prototype Complete discussion. Comment on the projects that have the fewest evaluations at the time, so everyone can get some feedback.
- Address at least 3 strengths and any areas that could be improved in the Prototype.
- Try to also mention and at least 1 strength and at least 1 areas that could be improved upon in the Video Presentations. although you will have to wait until those or due to see those.
Point Breakdown
This could fluctuate a bit, but not too much
| Project Grading Scale | Possible (Tentative) |
| Proposal/Brief | 10 |
| User Flows/Sketches | 20 |
| Wireframes/Wireflows | 20 |
| User Testing 1 | 10 |
| High Fidelity Mockups | 30 |
| Prototype 1 | 20 |
| Styleguide | 10 |
| Prototype Final (Desktop AND Mobile if Web Design) | 40 |
| Design Specs and Assets | 20 |
| Slides and Video Presentation | 20 |
| TOTAL POINTS: | 200 (tentative) |